계속해서 프론트엔드 페이지를 먼저 구현중이다.
디자인적으로 너무 깊게 들어가기 보다는 부트스트랩을 적절히 이용해서 구현하는 중이다.
필요한 데이터는 나중에 api로 받아올 생각으로 현재는 하드코딩으로 데이터를 넣는 방식으로 하고있다.
구현한 페이지는 현재 로그인/회원가입 페이지, 영화 목록 페이지, 영화 디테일 페이지이다.
틀만 갖추어놨고 각 버튼들이 기능을 하지는 못한다.
헤더 및 사이드바

총 2가지의 컴포넌트이다. 두가지 모두 부트스트랩을 참고했다.
사이드바는 열기와 접기 버튼을 통해 확인할 수 있고, 나중에 이미지 아이콘으로 변경할 예정이다.
큰 메인메뉴인 영화, 검색, 리뷰로 이동할 수 있다.
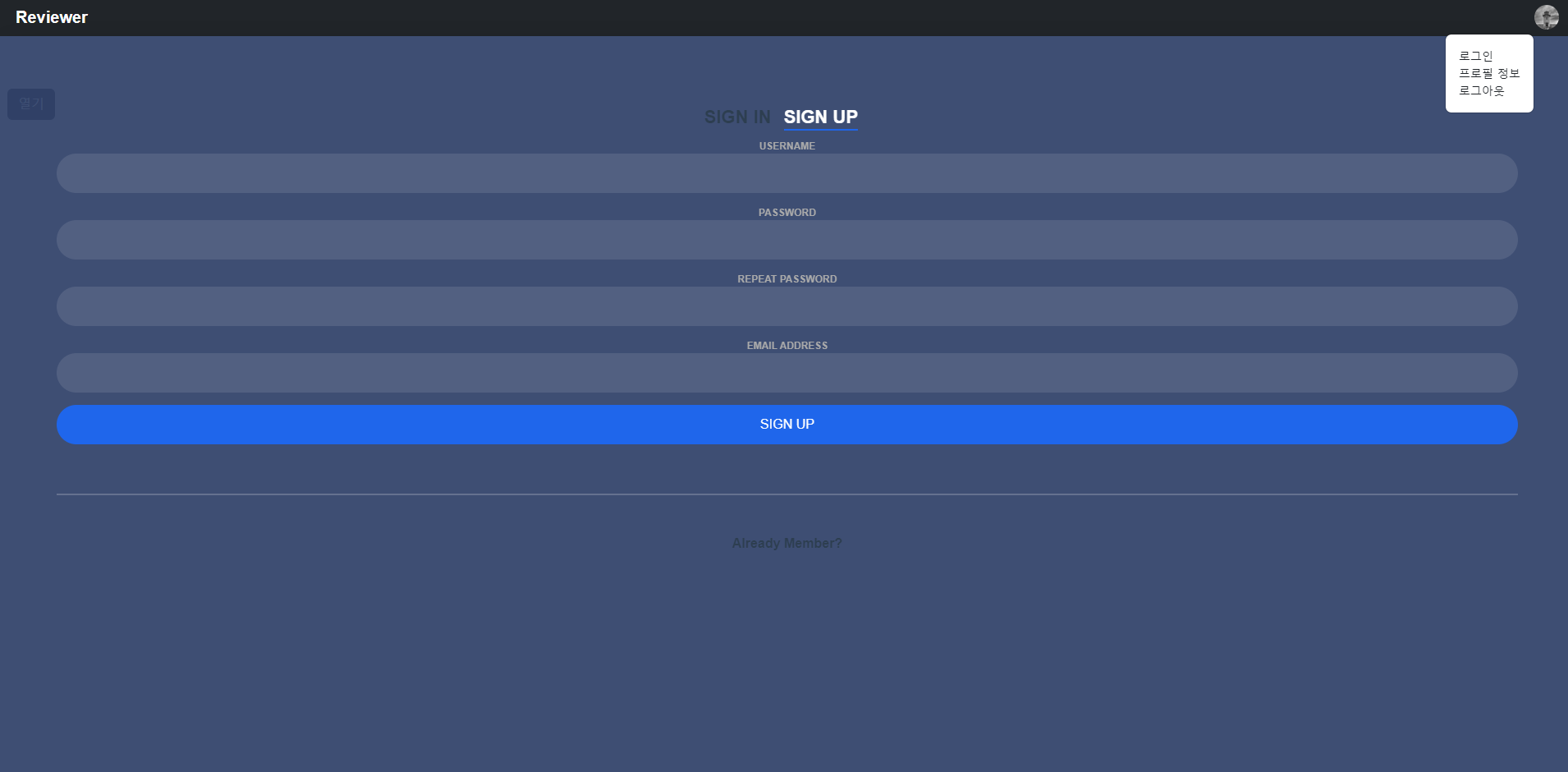
헤더는 로그인 / 프로필 정보, 로그아웃 으로 구성되어있다. 현재는 3가지 모두 들어가있지만 나중에 로그인 여부에 따라 노출되는 메뉴가 변경될 예정이다. 또한 프로필 사진도 유저의 사진을 이용할 것이다.
영화 목록 페이지

가장 메인이 되는 영화 목록 페이지이다.
2가지 컴포넌트를 사용했고, 카테고리와 영화 목록으로 나뉘어져있다.
한 화면에 8개의 영화가 나오고, 영화 사진, 이름, 별점을 보여준다.
장르, 국가, 정렬 버튼은 아직 동작하지는 않는다.
추후에 페이지네이션 기능을 추가해서 영화목록을 보여줄 예정이다.
영화 상세정보 페이지

영화 버튼을 클릭했을 경우 볼 수 있는 영화 상세정보 페이지이다.
현재 영화 정보 컴포넌트로만 구성되어있다.
아직 모든 컴포넌트를 만들지 않아 미완성 상태이다. 추후에 리뷰와 영화 댓글 컴포넌트가 추가될 예정이다.
로그인 페이지


두가지 모두 구글링 해서 찾은 예시 css 파일을 사용했다.
아직 모든 버튼이 동작하지는 않는다.
로그인 페이지 참고
[CSS] 💍 로그인 / 회원가입 페이지 스타일 🖌️ 모음
Sign In / Sign Up 페이지 고퀄리티 CSS 모음 Codepen에서 괜찮은 디자인을 뽐내는 CSS 템플릿중에 로그인 및 회원가입 페이지 디자인 요소들 모아 간추려 포스팅 해보았다. 급하게 CSS 템플릿을 찾으면서
inpa.tistory.com
-
vue는 처음 사용해보는거라 기본적인 페이지 구현이나 정보 넘기기 등등 기초적인 내용을 공부하는데에 시간이 많이 걸렸다. 그리고 조금씩 추가하다보니까 디자인 욕심으로 하나씩 추가하게 되는 면도 있다.
아직 기본적인 페이지 구현인데, 나중에 서버에 올리게 되면 프론트엔드 서버도 구현해야하고, 보안 관련해서도 설정할 기능이 많을 것이기 때문에 여기서 시간을 더 끌수록 좋지 않다.
프론트엔드 구현의 목적으로는 백엔드 구현을 위한 부가적인 작업이라는 것을 계속 염두에 두고 진행해야 될 것 같다.
'토이프로젝트 > 리뷰어(영화 리뷰 사이트)' 카테고리의 다른 글
| 13일차 - 테스트 DB 구성 및 domain단 구현 (0) | 2022.10.27 |
|---|---|
| 12일차 - api 명세 및 도메인 구현 (0) | 2022.10.27 |
| 5~12일차 - 프론트엔드 페이지 구현 (0) | 2022.10.26 |
| 2일차 - erd 설계 (0) | 2022.10.01 |
| 1일차 - 주제선정과 스토리보드 (0) | 2022.09.27 |


